

LATEST_BLOG_INFORMATION
C++
Programs
Practical
Apply
Checkouts
DECIMAL TO BINARY CONVERSION
Entered the number in binary
Binary to Decimal converted
Source Code
PUCIT FIRST SEMISTER GPA CALCULATER
PUCIT FIRST SEMISTER GPA CALCULATER
Put your total obtained marks out of 100
Enter obtained marks in English:
Enter obtained marks in Physics:
Enter obtained marks in Pak-Studies:
Enter obtained marks in Quran_Translation:
Enter obtained marks in ICT:
Enter obtained marks in Programming_Fundamentals:
Enter obtained marks in PF_lab:
Enter obtained marks in Math(Bio-students if you are not a bio student then leave it empty):
TOTAL_GPA
If you want to get the source code than Contact_us
Project Hand Cricket!
How to play this game?
Instructions
Step 1:
Firstly there is a toss between you and computer!Step 2:
Secondly, you choose an tally mark(like your five fingers of hand) enter any number between 1 and 5like (tally as head ,tail head tail ,......).
Step 3:
Thirdly, you choose the number 1 to 6 and enter your number ,computer enter its number ownly and if your's number and computer's number beacme same then batting player out!Step 4:
Last,2nd player now play and enter number till both the computer number and your number became same!Hand Cricket game

First Toss
Choose head or tail:

Enter the Tally Marks between 1 and 5



Lets,Start the game!
Your's Turn :
Computer's Turn :





if you want to get the source code of this game than you contact me! on Contact_Us
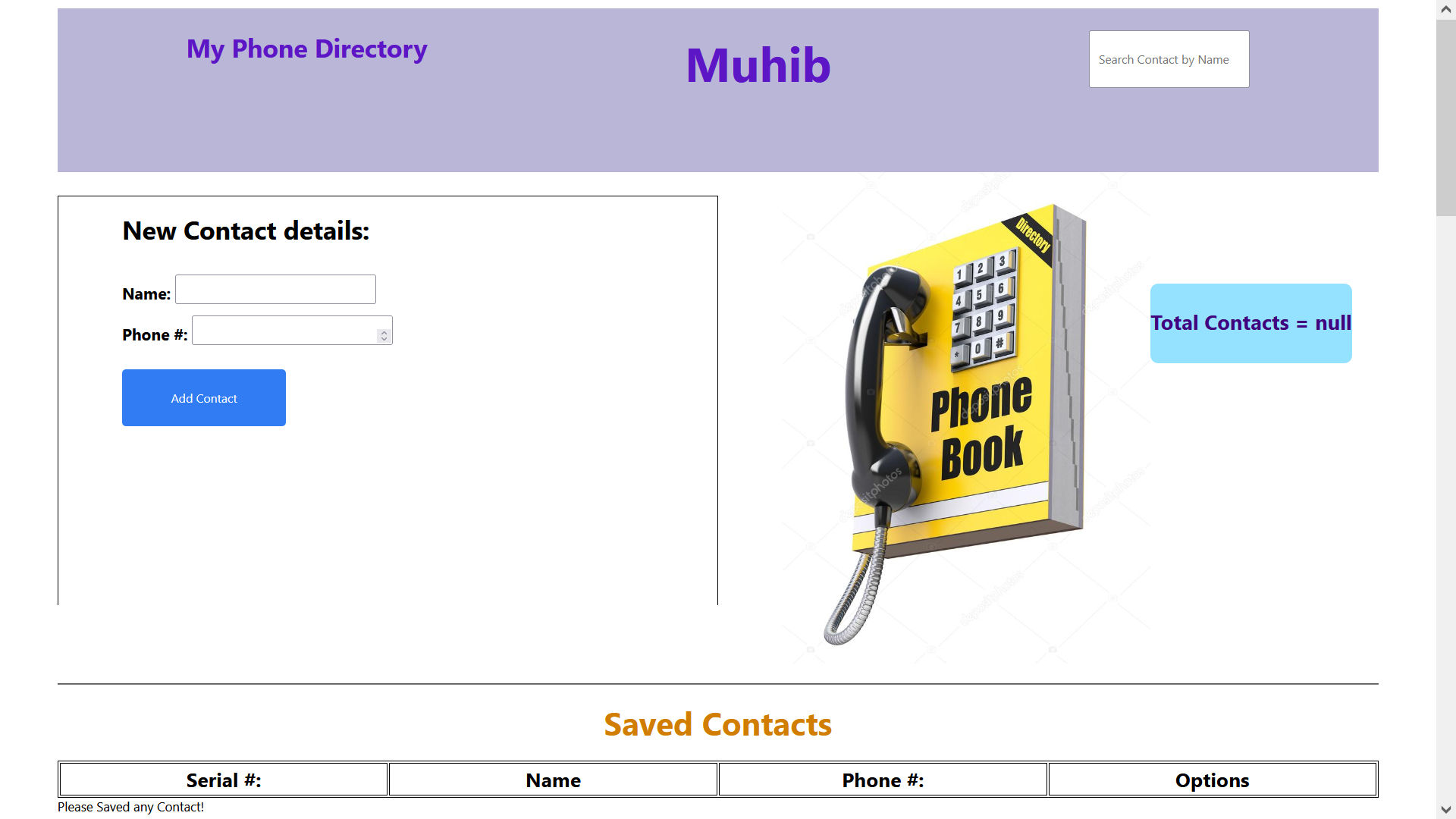
I developed the Contacts Web Application by using the pure Javascript,CSS3 and HTML 5.
Check it out:-

Quick Access
https://muhibphonedirectory.netlify.app/
App Features
- Save unlimited Contacts.
- You can delete the specific contact when you want.
- Search specific contact in search bar.
- If you are multi_Sim user than you just open this website in another browser like fireFox than you can save other sim contacts in that browser
- Total contacts are also be shown.
Whats make this website differents from others?
Amazing Feature That Increase your Productivity
If you don't find any problem,in this website and if you have a very difficult assignment question that is not present on internet ,then you dont bother yourself,we are here to solve every problem of your life you just click on the Problem asking button and write your problem we slove the code of your problem and sent you on your email addres that you put in the sin up form.